Mobile First é um conceito que coloca os dispositivos móveis em primeiro lugar. No desenvolvimento, no design, na criação de conteúdo: priorizar o mobile é uma forma de melhorar a experiência do usuário de smartphones e conquistar novos clientes.
Já percebeu que o marketing está sempre acompanhando o surgimento de novas tecnologias? Quando a internet móvel e os smartphones se tornaram mais populares, o mobile marketing surgiu para criar estratégias focadas nos dispositivos móveis. Nos últimos anos, foi a vez também do Mobile First aparecer nas estratégias de marketing.
Se as pessoas utilizam mais o celular do que o desktop para acessar a internet, por que as empresas ainda criam sites e conteúdos pensando no acesso pelo computador? Foi com essa pergunta que o Mobile First começou a entrar no planejamento do marketing digital, no desenvolvimento de sites, no design e na produção de conteúdos.
O Mobile First coloca, em primeiro lugar, a experiência do usuário de dispositivos móveis. Agora, neste artigo, vamos analisar melhor esse conceito e como você pode começar a aplicar no seu negócio. Confira a seguir!
O que é Mobile First?
Mobile First é um conceito do universo digital que coloca como prioridade o desenvolvimento de sites, páginas e conteúdos para dispositivos móveis. A expressão pode ser traduzida como “móvel em primeiro lugar” — o desktop, depois.
Esse conceito ganhou força diante da popularização do uso de smartphones, que passaram a ser mais usados que desktops para acessar a internet.
Antes, profissionais de marketing, desenvolvimento e design estavam habituados a criar para telas de computadores e notebooks — páginas e conteúdos para celular eram apenas uma adaptação do que havia sido criado para o desktop. Depois, com a ideia do Mobile First, passaram a pensar primeiro nas telas de smartphones.
O usuário mobile interage com um dispositivo menor, geralmente na vertical, usando o dedo e pode estar em movimento, na rua, numa loja, com outras pessoas etc. Essas características, portanto, determinam algumas mudanças para a hora de criar soluções digitais.
O conceito de Mobile First surgiu com o designer Luke Wroblewski, que publicou um artigo em 2009 defendendo essa ideia. Para o autor, criar primeiramente para celulares era uma urgência: o mobile estava explodindo, ajudava os times de desenvolvimento a focar nas principais tarefas dos aplicativos da web e ainda ampliava as possibilidades de recursos.

Como funciona na prática?
O Mobile First deve ser aplicado no momento do planejamento de qualquer criação digital. Geralmente o conceito se aplica ao desenvolvimento de sites, páginas, lojas virtuais e aplicativos, mas é também importante para o layout de páginas, e-mail marketing, imagens para redes sociais e conteúdos para web.
Na prática, profissionais que trabalham com esse tipo de solução digital devem começar seus projetos criando para dispositivos móveis.
A maioria dos profissionais cria usando o desktop, que oferece mais recursos de criação, mas tendo como foco a experiência no celular. Muitas plataformas de desenvolvimento já adotam o conceito de Mobile First para facilitar o trabalho.
Mas há também quem crie diretamente no smartphone, para já visualizar a experiência mobile. A Bagy é um exemplo de plataforma de e-commerce que permite a criação de uma loja virtual diretamente pelo celular, com a melhor experiência para o usuário mobile.
Qual a diferença entre Mobile First e design responsivo?
Algumas pessoas entendem que Mobile First significa, na prática, a aplicação do design responsivo. Mas não é a mesma coisa.
Usar o design responsivo significa criar um único site que se adapta a diferentes telas. Mas esse site não é necessariamente pensado primeiro para mobile. Designers e desenvolvedores podem criar um site para desktop que se adapta a outras telas.
Mas eles também podem adotar o conceito de Mobile First na criação de um site responsivo. O importante é que a ideia seja concebida primeiramente para smartphones, depois adaptada a outras telas.

Qual a importância do Mobile First?
O Mobile First é uma mudança importante de mentalidade para empresas, pequenos empreendedores, profissionais de marketing, desenvolvedores e designers. Representa uma adaptação ao que já vivemos há alguns anos: as pessoas usam mais o celular do que o desktop para acessar a internet e passam grande parte do seu dia interagindo com esse dispositivo.
A notícia não é de hoje: dados do IBGE de 2014 já mostravam que o smartphone havia ultrapassado o desktop como aparelho nº1 para acessar a internet no Brasil, segundo o portal G1.
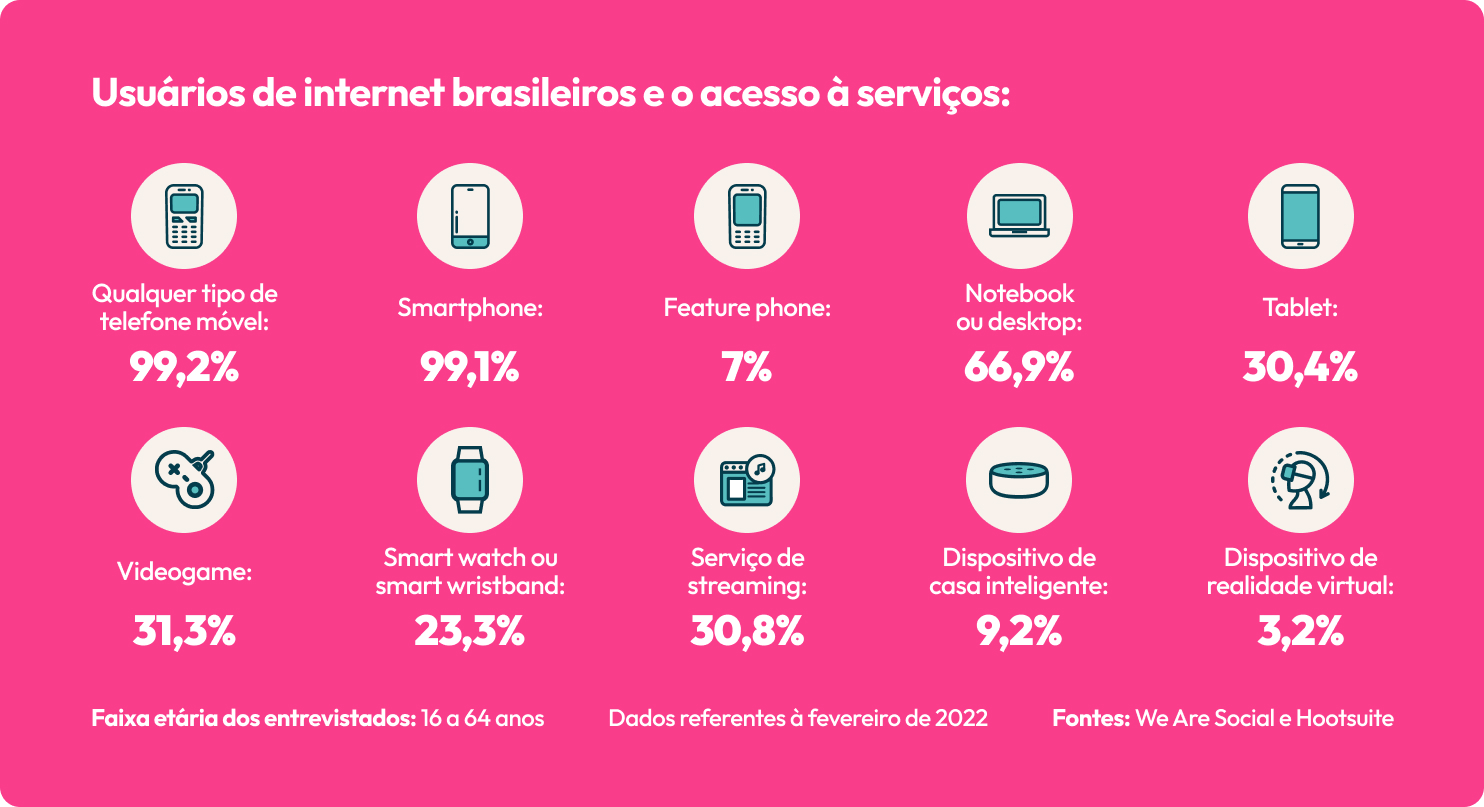
Dados mais recentes, do relatório Digital 2022: Brazil, do Data Reportal, mostram ainda que 99% dos usuários de internet no Brasil têm um smartphone, enquanto apenas 67% têm um notebook ou desktop.

Fica claro, portanto, que os desktops estão ficando para trás. Não significa que esse tipo de dispositivo morreu: notebooks e computadores de mesa ainda são muito usados, principalmente para trabalhos em escritórios e home office. Por isso, também precisam ser previstos na sua estratégias.
Mas o foco agora são os smartphones. Quando você foca nos dispositivos mais usados, pode oferecer uma experiência melhor aos usuários, com mais velocidade e eficiência, e conquistar um público que, se não fosse bem atendido pelo seu negócio na internet, iria preferir a concorrência.
Quais os benefícios do Mobile First?
Para entender melhor a importância do Mobile First nas suas estratégias, vamos ver agora quais são os benefícios de adotar esse conceito.
Melhor experiência do usuário
O principal benefício de adotar o Mobile First é para o seu usuário. Quem acessa um site, recebe um e-mail ou vê um post no Facebook que é pensado para o mobile tem uma experiência muito melhor.
Se for apenas uma adaptação do desktop, o usuário pode se deparar com letras pequenas, botões difíceis de clicar, páginas que demoram para carregar, entre outros problemas que dificultam a interação.
Melhor performance
Um site pensado para mobile em primeiro lugar tende a ter uma melhor performance. Muitos usuários de celular acessam uma internet móvel de baixa qualidade, por isso os conteúdos precisam ser leves, sem excessos que atrasem o carregamento.
Por outro lado, se o site é desenvolvido primeiramente para desktop, os desenvolvedores não estão tão preocupados com isso, o que resulta em um site mais pesado e lento.
Otimização do ranqueamento
O Google sabe como é importante ter um site mobile-friendly. O buscador também quer oferecer a melhor experiência aos usuários de celular, porque sabe que cada vez mais pessoas usam os dispositivos móveis.
Por isso, o Google passou a adotar o Mobile First Indexing. Isso significa que o buscador usa a versão para dispositivos móveis de um site como prioritária para fazer a sua indexação e classificação. Portanto, priorizar os dispositivos móveis também é uma estratégia de SEO, pois é uma forma de conquistar posições mais altas no ranking de resultados da busca do Google.
Aproveitamento de recursos mobile
Pensar primeiramente nos dispositivos móveis permite que você explore recursos valiosos. A geolocalização por meio do GPS e o envio de notificações para o celular, por exemplo, podem ser usados para aprimorar suas estratégias. Se você pensasse antes no desktop, talvez nem considerasse esses recursos.
Além disso, navegadores da web já contam com um desenvolvimento superior no mobile do que no desktop. A performance do site pode ser muito melhor se você souber aproveitá-los, em vez de apenas adaptar os recursos do desktop.
Mais credibilidade
Um site eficiente para usuários mobile também transmite mais credibilidade. O seu negócio se torna mais profissional e confiável quando oferece uma boa experiência para que os usuários consigam fazer o que desejam no seu site.
Por outro lado, se as pessoas não conseguem clicar em um botão ou finalizar alguma ação, podem se frustrar e achar que o seu negócio não é tão bom…
Novos clientes
Por fim, todos esses benefícios para os usuários e para o seu negócio vão levar você a outra grande vantagem: conquistar novos clientes. Se você não oferece uma boa experiência mobile, os usuários desistem do seu negócio e buscam uma solução em outro lugar — provavelmente no seus concorrentes…
Mas, se eles forem bem atendidos no canais digitais do seu negócio, vão confiar em você e conseguir finalizar o que desejam, até a compra dos seus produtos. Melhor ainda é que essa boa experiência vai se espalhar no boca a boca e trazer ainda mais vendas para a sua empresa.

Como aplicar o Mobile First?
Agora, vamos ver algumas dicas de como colocar o Mobile First em prática, com dicas importantes para o sucesso desse conceito nas duas estratégias.
Compreenda o momento da empresa
Primeiramente, é importante entender o momento e a estrutura atual da empresa. Analise a equipe e a tecnologia disponível para saber: qual a maturidade da empresa para adotar o Mobile First? Será que temos colaboradores para isso? E ferramentas?
Isso é necessário para entender a viabilidade dessa mudança no negócio. Depois você pode ir para os próximos passos.
Entenda o contexto do usuário
Para aplicar o conceito de Mobile First, não basta saber tecnicamente o que deve ser feito. Você precisa entender, antes, como o usuário se relaciona com os dispositivos móveis, que é uma relação diferente de notebooks e desktops.
Celulares têm uma tela pequena e horizontal, permitem interações com o dedo, com a voz e com a câmera. O usuário pode estar em movimento, dentro ou fora de casa, em meio a outras pessoas, com a atenção dispersa. Então, essas características influenciam na solução que você vai criar para esses usuários.
Tenha um site responsivo
Ter um site responsivo é a indicação do Google e da maioria dos profissionais de marketing digital. Com essa tecnologia, o site é apenas um, mas o seu layout se adapta a qualquer tamanho de tela. Assim, você oferece uma boa experiência em qualquer dispositivo.
Existem outras opções para ter um site mobile-friendly, como criar uma versão para cada tipo de dispositivo. Porém, o design responsivo é mais amplamente usado e tende a ter melhores resultados de SEO. De qualquer forma, o que importa é considerar primeiramente a experiência do usuário mobile.
Acelere o carregamento das páginas
Uma boa experiência mobile depende de velocidade. Se, no desktop, as pessoas já não querem esperar o carregamento de uma página, no celular a paciência é ainda mais limitada. Além disso, a baixa qualidade da internet móvel, ainda comum, exige que os sites sejam mais leves.
Então, se você adota o Mobile First, deve começar um projeto já pensando em tamanhos de imagens adequados, em códigos bem otimizados e plataformas de hospedagem que acelerem o carregamento e as respostas aos usuários.
Simplifique
Pense que o usuário está interagindo com uma tela pequena, muitas vezes sem muito tempo para ler e sem muita atenção para se fixar num conteúdo. Então, a melhor opção é simplificar!
Nada de exagerar no layout, nas cores, nos efeitos. Procure focar nas informações que o usuário quer encontrar, como o contato para enviar logo uma mensagem. Nos conteúdos, você pode investir na escaneabilidade, ou seja, em recursos que facilitem a leitura, como negritos, intertítulos e trechos em destaque.
Verticalize
Um das principais mudanças do desktop para o mobile é a orientação da tela: no celular, nos acostumamos com a tela vertical. Sim, a maioria dos celulares rotaciona a tela quando o celular é invertido, mas não é o mais comum.
Por isso, pensar em sites e conteúdos Mobile First é pensar na vertical. Acostume-se com essa orientação para planejar os elementos de uma página, criar um vídeo ou tirar fotos.
Aumente o tamanho
Um dos problemas mais comuns quando um site não se adapta ao tamanho da tela é que os textos, imagens e botões ficam muito pequenos. Assim, fica difícil de ler, de entender o conteúdo, de clicar nos links, o que acaba levando até a erros.
Então, ao aplicar o Mobile First, pense grande. Os elementos precisam ser visíveis, legíveis e clicáveis, sem exigir esforço do usuário. Sem esse tipo de usabilidade, a pessoa pode desistir de acessar seus conteúdos…
Como mensurar os resultados?
Para saber se você está aplicando corretamente o Mobile First, o que importa é entender se o seu site é compatível com smartphones e oferece uma boa experiência ao usuário mobile.
Para isso, você pode usar uma série de ferramentas, inclusive gratuitas, que fazem uma varredura no seu site para entregar um diagnóstico de compatibilidade com dispositivos móveis. Elas avaliam a codificação, a velocidade, o tamanho dos elementos da página, entre outros aspectos que afetam a experiência mobile.
Confira a seguir algumas ferramentas que vão te ajudar a fazer isso:
- Teste de compatibilidade com dispositivos móveis;
- PageSpeed Insights;
- Website Grader.
Por fim, entenda que Mobile First é uma mudança de perspectiva que pode levar tempo. Passamos anos produzindo para telas de computador, e agora é o celular que predomina. Então, é hora de se adaptar a esse cenário com ferramentas que ajudem na mudança.
A Bagy é uma empresa que oferece serviços já adaptados à era do Mobile First. Você pode criar a sua loja virtual diretamente no celular e oferecer uma boa experiência aos usuários de smartphones. Conheça agora a Bagy e saiba como vender mais pelo celular!